架空のドーナツ屋 その2(ロゴ+キービジュアル+バナー+ショップカード)
今回の課題
今回は架空のドーナツ屋を課題として、ロゴ、バナー、ショップカードをセットで作ってもらいました。前回の記事でも紹介した内容ですが、別の生徒さんが制作してくれたものです。
課題内容は以下の通りです。
架空のドーナツ屋 新規オープン
店名:D’s doughnut(ディーズ・ドーナツ)
中野にあるテイクアウト専門のドーナツ屋(カフェではない)
国内産の材料にこだわった健康志向かつ美味しいドーナツ。
基本のオーソドックスなドーナツは1個180円。
※ミスドのオールドファッションが120円なので、ちょっと割高感あり
元々はキッチンカーで紀尾井町などのオフィス街に出張販売していた店がついに路面店に。
- 材料は全て国内産
- 北海道の牧場から直送のミルクドーナツが人気
- 営業時間は11:00〜20:00 水曜定休
- 3坪くらいの販売カウンターのみ
- オープン前、現在店舗工事中なので店構えの写真は撮れない
- ランチタイム、カフェタイムにテイクアウトしてほしい
- 20代、30代の女性が主なターゲット層
制作物
- ロゴマーク
- キービジュアル
- バナー画像(300×250px)
- ショップカード(91×55mm 両面)
という内容でした。今回紹介する生徒さんはキービジュアルを作って連動させる作業方法をとってくれました。
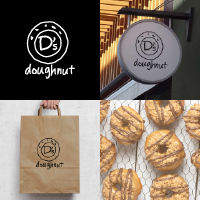
ロゴマーク


今回作ってくれたマークは手描き風ですね。手描き風とはいえ、実際はもちろんイラストレーターを使ったベクター形式のデータです。これは正直なところ、初案で出してもらったもので直し無しでした。
マークなんかは特にそうなのですが、デザイン採用になるには以下の3つのポイントが考えられます。
- 画面表示、印刷、その他使用用途が考慮されているか
- 競合他社との差別化がはかれるか
- クライアントの好みや信念に合致しているか
まず1つめのポイント「使用用途」。どういうことかというと…
例えばフルカラーじゃないと成立しないデザイン→白黒印刷のときどうするの?
グラデーション使いまくってるデザイン→グッズにレーザー刻印とかするときどうするの?
細かすぎるデザイン→名刺に配置したらつぶれて判読できないけどどうするの?
みたいな考え方ですね。
2つめのポイント「差別化」。
これは字の通り、似たようなものが無いか、って話です。どこまでを似ていると言うかは判断が人によって分かれますけども。◯クセルシオールカフェの文字ロゴと、◯ターバックスの文字ロゴは、似てます?似てません?どう思いますか?
3つめのポイント「好みや信念」。
世間一般の人がイメージするデザインってたぶんこれのことですよね。ただしこれに正解は無いです。あるとすれば依頼者の好み。依頼者が気に入って信じることができるものであればそれが正解です。
で、実は一般の方というか依頼者の方のほとんどは、上記の1と2について思ってもいません。3だけで選びがち。だからデザイナー側でこういうことまで考えてますよって説明をしないといけないのです。流行りのクラウドソーシングのロゴコンペはデザイナーのプレゼン機会がほとんどなくて絵柄だけ選んでもらう形式が多いのですが、それでいいのか?いいわけないんだけども…
話は脱線しましたが、上記のポイントはおさえてありますので、このロゴマークは1発OKです。
あとは、手作りドーナツ=手描き風マーク という思考パターンが、前回の生徒さん作品でも同じことを言っていたので、はてさてそれは課題を出す側の説明が不足なのかもしれません(反省)。
キービジュアル

今回はじめて登場した「キービジュアル」という考え方。バナー、ショップカード、名刺、チラシ、ポスター、パッケージ、webサイトなど、それぞれの媒体ごとにアイディアを出してしまうとブランド全体のイメージがバラバラになりかねないですね。それを統一するためにキービジュアルを一つ作って、各メディアに応用する方法があります。今回の生徒さんはこの作戦をとってくれました。なるべく特定の情報を入れない、使い勝手の良いレイアウトを組んでくれましたね。色使いも良い感じ。ドーナツの画像を邪魔しない背景色を使ってくれました。
バナー
次に、上記のロゴとキービジュアルを使ったバナー画像。これも頑張って作ってくれました。これはちょっとだけ修正してもらいました。



初案から修正してもらったのは、余白のとり方、文字の下線、情報の順位付、の3つです。
まず初案の上部、ロゴの上にある余白が少なくて窮屈なので、少しだけ余白を大きめに。次にリード文につけていた下線を外してもらいました。なんかクリックできるのがこの下線がついた文字だけっぽく誤解されるのは嫌だなと。そして最後に、強調するのは NEW OPEN か、日付か、立地か、という判断。修正案1でも2でも内容はOKなんですが、開店を強調するか日付を強調するか、これは使い分けかな。
デザインに慣れていないお客さんの意見を聞くと、かなりの割合で「あれもこれも全部目立つように」と言われます。でもね、実はそれ無理なんですよ。デザインの基本は相対性なので、目立たせるためには目立たない部分をつくらないとダメなんです。なので情報の順位付はとっても大事。
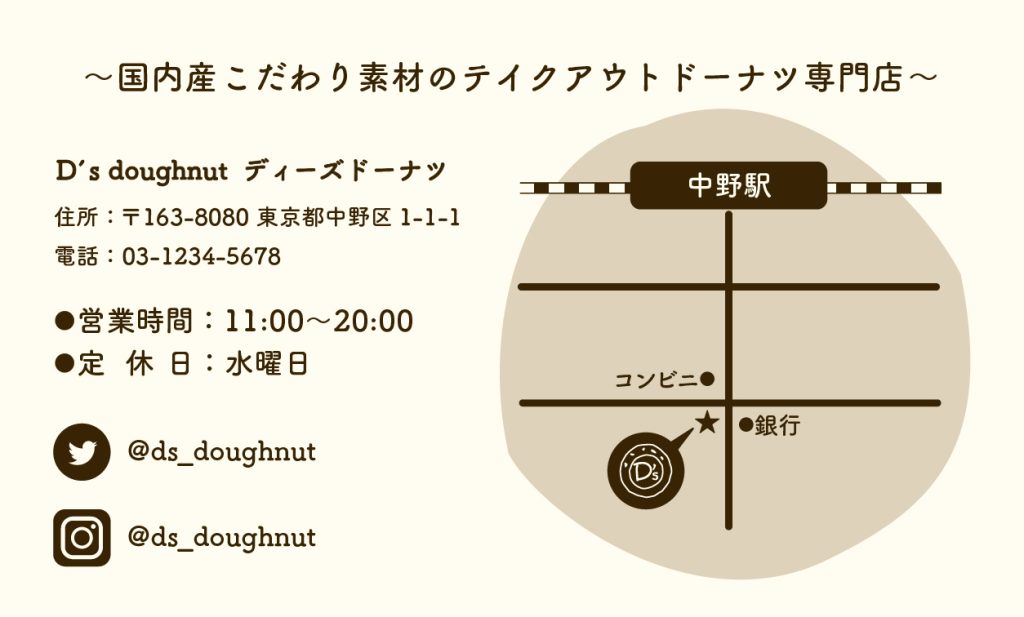
ショップカード
最後はショップカード。名刺サイズの印刷物ですね。webサイトとは色の仕組み(光のRGBか、インクのCMYKか)も違うし、大きさの単位も違いますから、似たように見えるけど技術的に大きく違ってきます。




キービジュアルをそのまま応用したものですが、これはこれでいいんです。こういう使い方をするためのキービジュアルなので。作業の途中で戸惑っていたのが、データ上での色モード。RGBとCMYKの違いなのですが、これの作業手順は勉強になったかと思います。おそらくこの記事を読んでいただいている方は画面で表示してるからわからないと思いますが、写真の色は画面と印刷で大きく変わることも多々あるし、それに応じたデータ制作が必要になってきます。
全体として、この生徒さんはここまでいろいろなバナー制作にチャレンジしてきて、順調に上手くなってきています。最初の頃(花火大会のバナーとか)からキラリと光るものはありましたが、それが一部に偏ってしまって、媒体全体に均等に注意を向けられるようになってきてますね。この流れができれくれば、あとは数をこなせばこなすだけもっと上手くなっていくと思います。
よくできました。


